Microdata is one of three code languages designed to provide search-engine spider programs with information about website content.
By the way, the other two are Microformats and RDFa; each have their strengths and weaknesses and they take radically different approaches towards the same goal: extending web pages with additional semantics that are not part of the core HTML language. What makes the difference is that microdata is designed to be integrated into HTML5 itself and that Google, Bing, Yandex and Yahoo announced, since summer 2012, a rare collaboration to support the use of microdata tagging to generate more relevant and more detailed search results. This offers business owners and other website publishers an opportunity to improve their search engine optimization (SEO) by making a few changes to their websites. I'm sure that using microdata could be useful to any business having trouble generating traffic through search results.
HTML tags just tell the browser how to display the information included in the tag. For example, <h1>Tennis</h1> tells the browser to display the text string “Tennis” in a “heading 1” format. However, the HTML tag doesn't give any information about what that text string means and this can make it more difficult for search engines to intelligently display relevant content to a user.
“Microdata annotates the DOM with scoped name/value pairs from custom vocabularies.”, i.e. it is about applying additional semantics to data that’s already visible on a web page and it is not designed to be a standalone data format but as a complement to HTML. To start adding extra semantic information and context to our content, we need to look at the available attributes that link name-value pairs from an ontology. These attributes are:
- itemscope, defines a group of name-value pairs - typically referred to as an item.
- itemprop, from its literal mean 'property' it assigns a property to a microdata item.
- itemtype, defines the item's type when used on the same HTML element as the itemscope attribute. The itemtype value is a URL identifier for the semantic vocabulary.
For a more in-depth explanation about vocabularies semantic take a look at "Getting started with schema.org"
Anybody can define its own microdata vocabulary simply pointing to a namespace URL. Let’s say I want to create a vocabulary that describes a company. As I own the bauworld.com domain, I’ll use the URL http://bauworld.com/Company as the namespace for my microdata vocabulary. Then I’ll define some named properties:
- companyname
- logo
- location
- url (a link to the company site)
Now I want to add these properties to a section of my web page that describe a company:
<section>
<h1>The Micro Company</h1>
<p><img src="/home/http://www.bauworld.com/the_micro.jpg" alt="[Micro Company Logo]"></p>
<p>Palo Alto - CA</p>
<p><a href="/home/http://www.themicrocompany.com/">web site</a></p>
</section>
This operation is a matter of adding a few attributes to the HTML elements. The first thing you always do is declare which microdata vocabulary you’re using, by adding an itemtype attribute. The second thing you always do is declare the scope of the vocabulary, using an itemscope attribute. In this example, all the data we want to semanti-fy is in a <section> element, so we’ll declare the itemtype and itemscope attributes on the <section> element.
<section itemscope itemtype="http://bauworld.com/Company">
Then I add the microdata property to the elements describing the company using itemprop:
<h1 itemprop="companyname">The Micro Company</h1>
In English, this says “here is the companyname property of the http://bauworld.com/Company vocabulary, and the value of the property is The Micro Company”
<p><img itemprop="logo" src="/home/http://www.bauworld.com/the_micro.jpg" alt="[Micro Company Logo]"></p>
<p itemprop="location">Palo Alto - CA</p>
<p><a itemprop="url" href="/home/http://www.themicrocompany.com/">web site</a></p>
I am not showing how to set up the dictionary, for further information take a look at “Dive Into HTML5”.
Just let me add some other information about how dictionaries integrate in the web page. Microdata re-uses the hierarchical structure of the DOM itself to provide a way to say “all the properties within this element are taken from this vocabulary.” This allows you to use more than one microdata vocabulary on the same page. You can even nest microdata vocabularies within other vocabularies, all by re-using the natural structure of the DOM. Microdata is about applying additional semantics to data that’s already visible on your web page.
Integrating microdata into the website's code offers potential advantages:
it can give the search-engine spiders more context for the type of information on a website and the way the site should be indexed and ranked. For example, adding microdata to mark up HTML code on a web page related to the Chris Rea cd "Tennis" would tell search-engine spiders to rank the page in relation to music sites, not sport sites.
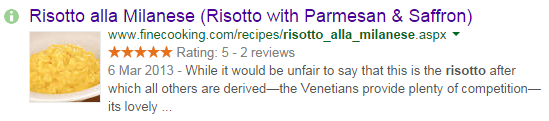
Another benefit of microdata is the creation of "rich snippets," which display more information on the search result pages than traditional listings. For example, a Google search using microdata tags for "risotto alla milanese" turns up the following results, including image and review:

If you were searching for "risotto alla milanese", chances are you'd be more inclined to click on one of these than on a traditional listing that displays only the site's title, meta description and URL.
It’s very important to note that including microdata schema in your code IS NOT a quick and dirty SEO “hack”, instead is a best practice to make it easier for search engines to find and display your content. At the same time keep in mind that it DOES NOT improve search ranking directly but it DOES improve your site’s rich snippets, which can help it appear more prominently in SERPs as contrary to common misconception, Google does in fact use schema markup to display rich snippets, and clear, concise rich snippets can result in higher click-through rates, as users can quickly and easily determine whether the content on your site is what they’re looking for. As a result a better ranking can be reached indirectly.
Microdata can be also used in conjunction with social media tags to provide search engines with even more detail about a page’s content. Include schema markup alongside your Open Graph tags to make your content shareable and highly optimized.
I think that this will become increasingly important in the near future, particularly as Google (and others) make progress in moving toward a truly semantic web.
Bibliography
http://schema.org/
http://www.w3.org/TR/microdata/
http://www.entrepreneur.com/article/223074
http://www.wordstream.com/blog/ws/2014/03/20/schema-seo#




